# Transform parameters
The following parameters are available in the transform object.
TIP
In addition to the parameters below, most configuration settings can be overridden on a per transform basis.
# format [string]
Default: null
Transformers: Craft, Imgix
Allowed values: null, 'jpg', 'png', 'gif', 'webp'
Format of the created image. If unset (default) it will be the same format as the source image.
# width [int]
Transformers: Craft, Imgix
Width of the image, in pixels.
# height [int]
Transformers: Craft, Imgix
Height of the image, in pixels.
# ratio [int|float]
Transformers: Craft, Imgix
An aspect ratio (width/height) that is used to calculate the missing size, if width or height is not provided.
Example:
{# Results in an image that is in 16:9 format, 800x450px #}
{% set sixteenbynineImage = craft.imager.transformImage(image, { width: 800, ratio: 16/9 }) %}
# mode [string]
Default: 'crop'
Transformers: Craft, Imgix (all except 'croponly' mode)
Allowed values: 'crop', 'fit', 'stretch', 'croponly', 'letterbox'
The mode that should be used when resizing images.
'crop': Crops the image to the given size, scaling the image to fill as much as possible of the size.
'fit': Scales the image to fit within the given size while maintaining the aspect ratio of the original image.
'stretch': Scales the image to the given size, stretching it if the aspect ratio is different from the original.
'croponly': Crops the image to the given size without any resizing. Only available when using the Craft transformer.
'letterbox': Scales the image to fit within the given size, the same way as 'fit'. It then expands the image to the given size, adding a specified color to either the top/bottom or left/right of the image. The color (and opacity if the image format supports it) can be controlled with the letterbox parameter.
Example:
{% set letterboxImage = craft.imager.transformImage(image, { width: 600, height: 600, mode: 'letterbox', letterbox: { color: '#000000', opacity: 1 } }) %}
# cropZoom [float]
Default: 1
Transformers: Craft, Imgix
By default when cropping, the image will be resized to the smallest size needed to make the image fit the given crop size. By increasing the cropZoom value, the image will be resized to a bigger size before cropping.
Example: If the original image is 1600x900px, and you resize it to 300x300px with mode 'crop' and a cropZoom value of 1.5, the image will; 1) be resized to 800x450px and 2) a crop of 300x300px will be made (the position depending on the position given).
# pad [int|array]
Transformers: Craft
Adds padding to the transformed image. If the value is an integer, that amount of padding is added to all sides
of the image. If the value is an array, it works like padding in CSS.
{# Pad all sides 10px #}
{% set transformedImage = craft.imager.transformImage(image, { width: 300, pad: 10 }) %}
{# Pad top and bottom with 20px, and left and right with 10px #}
{% set transformedImage = craft.imager.transformImage(image, { width: 300, pad: [20, 10] }) %}
{# Pad top with 20px, left with 10px, bottom with 0px and right with 6px #}
{% set transformedImage = craft.imager.transformImage(image, { width: 300, pad: [20, 10, 0, 6] }) %}
Use bgColor to control the color of the padded area.
# trim [float]
Transformers: Craft
Trims the edges of an image using Imagick's trimImage (opens new window) method.
The value is a number between 0 and 1, where 0 means no fuzzy matching, and 1 is the most. A value between 0.2 and 0.5
is probably where you want to be.
{% set transform = craft.imagerx.transformImage(image, { width: 1000, trim: 0.4 }) %}
# frames [string]
Transformers: Craft
Let's you extract only certain frames from an animated gif. The parameter takes a string in the format 'startFrame/endFrame@frameInterval'.
End frame and frame interval is optional. Examples:
// Get only first frame of animated gif
{% set transformedImage = craft.imager.transformImage(animatedGif, { width: 300, frames: '0' }) %}
// Get the first ten frames of animated gif
{% set transformedImage = craft.imager.transformImage(animatedGif, { width: 300, frames: '0-9' }) %}
// Get every fifth frame between frames 0 and 40
{% set transformedImage = craft.imager.transformImage(animatedGif, { width: 300, frames: '0-40@5' }) %}
// Get every fifth frame between the first and the last frame
{% set transformedImage = craft.imager.transformImage(animatedGif, { width: 300, frames: '0-*@5' }) %}
# watermark [object]
Default: null
Transformers: Craft (use imgixParams for Imgix watermarks)
Adds a watermark to your transformed image. Imager expects an object with the following properties:
image: The image that is to be used as watermark. Just as the image parameter in the craft.imager.transformImage method, this can be an AssetFileModel, a string to a previously transformed Imager image, or a string to an external image.
width: Width of the watermark, in pixels.
height: Height of the watermark, in pixels.
position: An object which specifies left or right, top or bottom, offsets for the watermark.
opacity: Opacity of the watermark. Only available in Imagick.
blendMode: The blendmode to be used for the watermark. Possible values are 'blend', 'darken', 'lighten', 'modulate', 'multiply', 'overlay', and 'screen'. Only available in Imagick.
Example:
{% set logo = craft.assets({ id: 11 }).one() %}
{% set watermarkedImage = craft.imager.transformImage(image, {
width: 600,
watermark: { image: logo, width: 80, height: 80, position: { right: 30, bottom: 30 }, opacity: 0.75, blendMode: 'multiply' }
}) %}
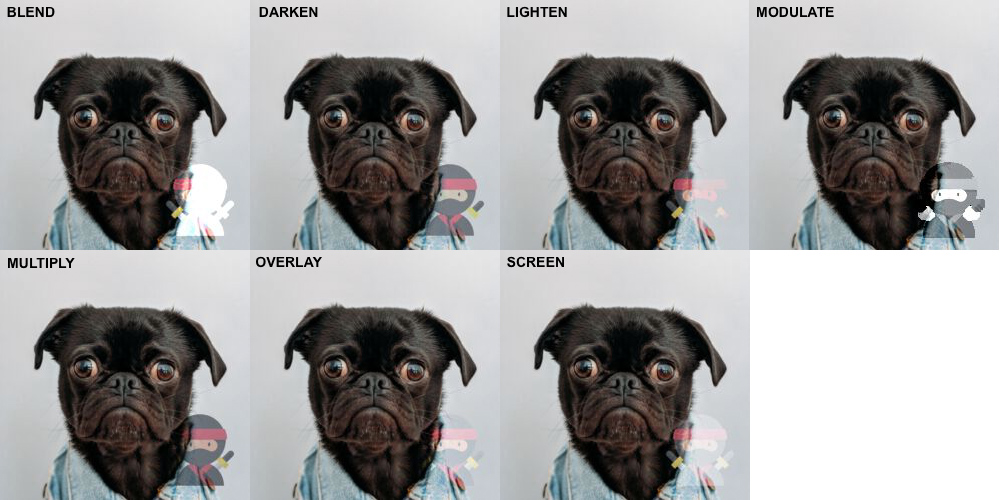
Below is an example of what the different blend modes look like. Opacity is set to 0.75.

# effects [object]
Default: null
Transformers: Craft (use imgixParams for Imgix effects)
Adds image adjustments to the transformed image. If multiple adjustments are added, they will be applied in the order they appear in the object. All effects are documented in the Effects section below.
Example:
{% set transformedImage = craft.imager.transformImage(image, {
width: 600,
effects: { grayscale: true, gamma: 1.5 }
}) %}
# preEffects [object]
Default: null
Transformers: Craft (use imgixParams for Imgix effects)
As with the effects, this adds image adjustments to the transformed image, but do so before the image has been resized or otherwise modified. For some adjustments, this will yield a better end result, but usually the trade-off is performance.
# imgixParams [object]
Default: null
Transformers: Imgix
Additional parameters that are passed to the Imgix URL API (opens new window) if Imgix is enabled.
# transformerParams [object]
Default: null
Transformers: Custom
Additional parameters that are passed to custom transformers.
# customEncoderOptions [array]
Default: []
Overrides options when a customEncoder is used. These options will be merged into
the options from the encoder, so you only need to overwrite the ones you want to change.
Example:
{% set transformedImage = craft.imager.transformImage(image, {
width: 600,
format: 'jxl',
customEncoderOptions: { quality: 55 }
}) %}
← Templating Effects →
